Данная настройка частично касается пик-листов (регулирует параметры вывода картинок товаров в них), а также важна для отображения пунктов кассового меню на на touch-кассе, КСО и киоске.
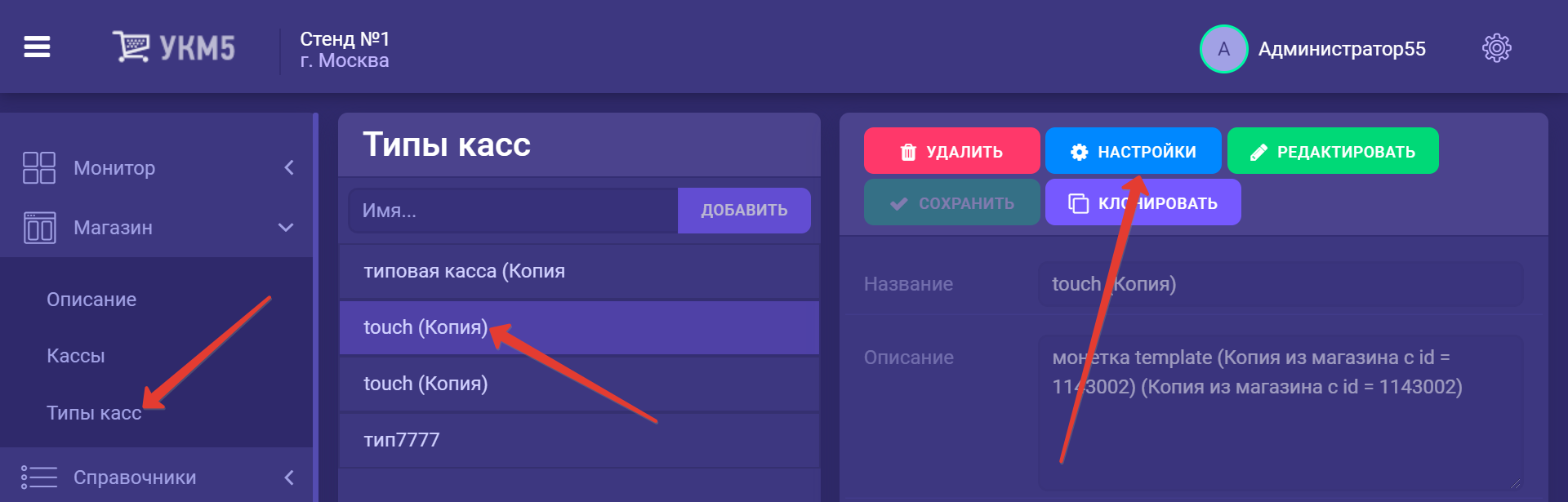
Настройка осуществляется на кассовом сервере по адресу: Магазин – Типы касс. Затем нужно выбрать тип кассы и нажать кнопку Настройки:
| Якорь | ||||
|---|---|---|---|---|
|
- itemImageBaseUrl = "http://127.0.0.1/items" (примерный адрес с сервера картинок)
- itemGroupImageBaseUrl = "http://127.0.0.1/groups" (примерный адрес с сервера картинок)
- itemClassifBaseId = 0
- getItemListFromPicklist = false– адрес медиа-сервера, где расположены картинки товаров;
- itemGroupImageBaseUrl – адрес медиа-сервера, где расположены картинки товарных групп;
- itemClassifBaseId – номер определенного узла, товары из которого нужно отображать;
- getItemListFromPicklist – разрешение отображать товары из пик-листа вместо товарного классификатора:
Каждый раз, отображая товары и группы, касса обращается по указанному адресу с медиа-сервера картинок и пытается получить оттуда картинку с названием в формате "артикул товара.png". Так что если вы хотите, чтобы отображались картинки, то вам нужно Поэтому, при желании отображать картинки в пик-листах, необходимо развернуть веб-сервер, на котором будут лежать эти картинки. Можно изображения, – можно один на всю сеть. За этим следует обратиться к команде техподдержки.
Если надо настроить одну кассу, то можно прямо на нее поставить папку nginx с параметрами по умолчанию и сложить нужные картинки в нее. На кассе нужно будет выполнить настройки, указанные в примере выше.
В папке nginx следует создать папки:
- items – для товаров, в названии – артикул: например, T1235342.png;
- groups – для групп, в названии – id группы: например, 111.png.
Если нужно показывать не все группы, а только от определенного узла, то в параметре itemClassifBaseId укажите id нужного узла.
Если хотите показывать не классификатор, а пик-листы, то getItemListFromPicklist= true. , предоставив ей изображения, которые планируется показывать. Идеальным вариантом для картинок являются иконки в формате PNG с прозрачным фоном.
В разделе ui конфигурационного файла sale.conf (application/sale/sale.conf) следует указать значение параметра pickListImagesUpdatePeriod, определяющего частоту обновления запроса изображений у медиа-сервера:Якорь cashservice cashservice
При значении параметра 0 сервис, который кэширует изображения, используемые в каталоге (пик-листах), контекстном поиске, а также картинки категорий товаров, работать не будет и изображения будут загружаться по прямой ссылке с использованием возможностей кеша браузера. Следует также отметить, что сервис кэширования проверяет валидность картинок только при условии, что истек временной интервал, указанный в параметре pickListImagesUpdatePeriod, и текущий чек не открыт. Если чек открыт, сервис работает, а картинок нет, то происходит ультимативное кеширование запрашиваемых картинок. При желании пользоваться сервисом кэширования, рекомендуется выставлять значение параметра pickListImagesUpdatePeriod не менее 30 минут – во избежание DDoS-атаки медиа-сервера.
Параметр getItemListFromPicklist в значении true позволяет показывать пик-листы вместо товарного классификатора:
При этом будут отображаться все пик-листы. Если нужен конкретный, то используйте itemClassifBaseId. Для пик-листов точно так же работает отображение картинок, при этом Если в пик-листе нужно отображать не все группы товаров, а только товары из определенного узла, то в параметре itemClassifBaseId следует указать ID нужного узла:
При отображении картинок товаров в пик-листах, код пик-листа будет интерпретироваться интерпретируется как id ID товарной группы.
Есть возможность Также можно отображать справочник без картинок с маленькими кнопками. Это можно настроить с помощью параметра showPicklist в разделе ui конфигурационного файла sale.conf (applications\sale\sale.conf). По умолчанию, данный параметр выключен. Если нужно его включить, то следует изменить значение showPicklist = на true. Внимание! Параметр находится в разделе ui рядом с holderCssClasses.:
Все выполненные настройки необходимо сохранить.
Если требуется настроить всего одну кассу, то можно прямо на нее поставить папку nginx с параметрами по умолчанию и сложить нужные картинки в нее. На кассе нужно будет выставить корректные значения параметров, перечисленных выше.
В папке nginx следует создать следующие папки:
- items – для товаров, в названии – артикул: например, T1235342.png;
- groups – для групп, в названии – ID группы: например, 111.png.