| Оглавление |
|---|
Описание
Графический дисплей покупателя – это специальный экран, который устанавливается на кассе с целью отображения покупателю рекламной информации или или же сведений о совершаемой им покупке.
С точки зрения ПО, графический дисплей представляет собой страницу (изображена на схеме ниже как Базовая страница), которая загружает и отображает внешний контент (обозначен на схеме ниже как Отображаемая страница) в форме iframe. При этом, на загруженную страницу (Базовую страницу?) пробрасывается API для работы с кассой:
На текущий момент, на графический дисплей через API передаются следующие события:
- изменения чека продажи, включая полный состав чека;
- текст для 2-х строчного текстового дисплея.
Информация для покупателя транслируется с Отображаемой страницы, которая представляет собой отдельную веб-страницу, расположенную, как правило, на веб-сервере в магазине или в центральном офисе. Отображаемая страница является частью дистрибутива кассы и находится в папке /home/ukm5/mint/bin/www/gbd/customerdisplay.
В процессе оформления чека, Отображаемая страница транслирует на дисплей покупателя состав чека продажи. Когда же чек закрыт или касса простаивает, Отображаемая страница может транслировать на графический дисплей покупателя следующие варианты контента:
- последовательность видео-роликов;
- слайд-шоу;
- любую внешнюю страницу.
То, что именно будет транслироваться с Отображаемой страницы на графический дисплей, указывается в настройках контента отображаемой страницы. Для корректной работы графических дисплеев, необходимо обеспечить, чтобы отображаемый контент, видео и картинки были расположены там же, где и сама Отображаемая страница. Процесс трансляции выглядит следующим образом: кассы скачивают отображаемый контент к себе и воспроизводят его из локального кэша.
Для удобства централизованного управления контентом, Отображаемую страницу желательно расположить на центральном сервере и все кассы настроить на нее. В таком случае, можно будет управлять контентом на всей сети, просто изменяя настройки для данной страницы.
Если требуется показывать разный контент в разных магазинах, то нужно под каждый тип контента завести отдельную страницу.
Оборудование
Модели графических дисплеев покупателя, поддерживаемые в УКМ 5 на текущий момент, перечислены в соответствующем разделе линейки оборудования.
Настройки
Касса и оборудование
В оборудование кассы нужно подключить графический дисплей покупателя и задать Настройки, необходимые для подключения графических дисплеев покупателя к устройствам под управлением УКМ 5, сводятся к следующим:
| Оглавление |
|---|
Касса и оборудование
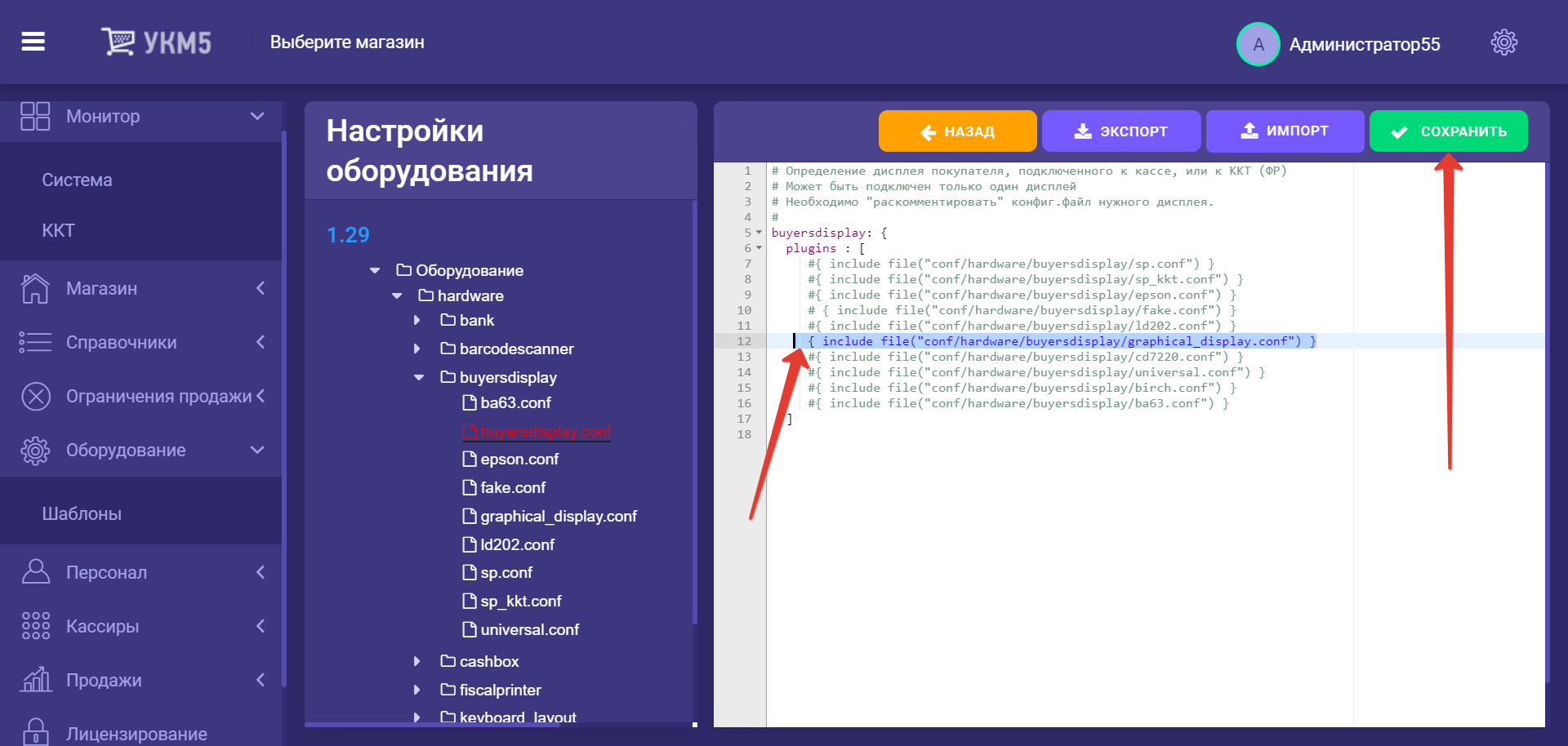
Подключение и настройка графического дисплея покупателя осуществляются на кассовом сервере по адресу: Магазин – Кассы, где нужно выбрать интересующую кассу и нажать кнопку Оборудование:
Подключение описывается в файле buyersdisplay.conf (hardware\buyersdisplay\buyersdisplay.conf). В секции plugins необходимо раскомментировать файл с конкретным типом подключаемого дисплея покупателя и нажать кнопку Сохранить:
Затем, в файле graphical_display.conf (hardware\buyersdisplay\graphical_display.conf) нужно прописать в поле url правильный адрес отображаемой страницы. На примере ниже приведена настройка для локального расположения Базовой отображаемой страницы на кассе:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
# Графический дисплей покупателя
#
{"buyersdisplay.graphical_display": {
params : {
interface = localhost
port = 9090
keepAliveTimeout = 30
url = "http://localhost:9090/customerdisplay/index.html"
pathToStatic = "www/gbd"
}}
} |
| Якорь | ||||
|---|---|---|---|---|
|
Настройка Настройки контента Отображаемой отображаемой страницы выполняется содержатся в файле /home/ukm5/mint/bin/www/gbd/customerdisplay/marketing/marketing.config.json. Там же , хранящемся непосредственно на кассе. По этому же адресу должны находится видео и картинки для трансляции в режиме ожидания на кассе.
Содержимое Примерное содержимое файла настройки:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
{
"externalURL": {
"active":false,
"url":
"https://www.youtube.com/embed/v5Fu38uKPf0?autoplay=1&mute=1&muted=1&loop=1&controls=0&playlist=v5Fu38uKPf0"
},
"localVideo": {
"active":true,
"urls": [
"/marketing/video/video1.mp4"
]
},
"localPics": {
"active":false,
"interval": 10000,
"urls": [
"/marketing/pics/action1.jpg",
"/marketing/pics/action2.jpg"
]
},
"reloadInterval": 300000
} |
В файле настройки задается один из трех вариантов контента. Для того типа контента, который планируется транслировать, необходимо установить параметр active в значении true, ; при этом у всех остальных типов контента параметр active должен быть указан как false.
Параметр reloadInterval указывается в миллисекундах и отвечает за период частоты, с которой касса опрашивает файл настройки контента Отображаемой отображаемой страницы на предмет изменения. Если файл меняется, касса автоматически начинает показывать новый контент.
Переход с версии <= 1.9
Если изменения конфигурации не происходило, то после обновления на дисплее покупателя будет отображаться только тот контент, который был настроен ранее. При этом, текст для текстового дисплея, который отображался ранее, отображаться не будет.
Рекомендуется пересмотреть способ работы с дисплеем с настроить соответствующим образом.
Минимальными усилиями можно сделать отображение состава чека и того же внешнего контента, что и раньше. Делается это так:
...
транслировать на дисплей покупателя новый контент.
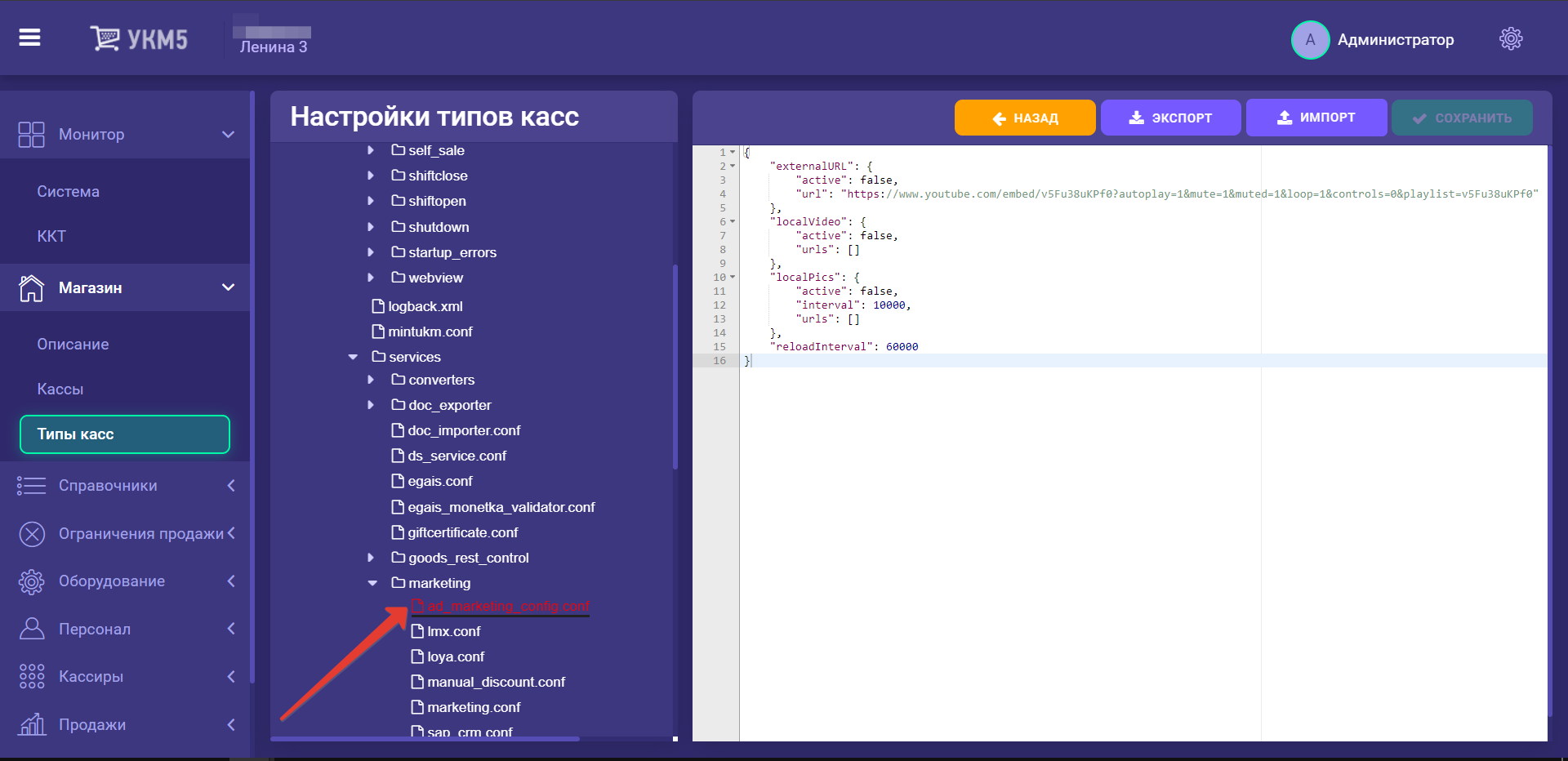
Содержимым файла marketing.config.json (/home/ukm5/mint/bin/www/gbd/customerdisplay/marketing/marketing.config.json) можно управлять через кассовый сервер. В разделе Магазин – Типы касс необходимо выбрать нужный тип кассы и нажать кнопку Настройки:
В появившемся иерархическом древе надо найти файл ad_marketing_config.conf (services\marketing\ad_marketing_config.conf), в котором можно указать настройки рекламного контента для выбранного типа касс:
Файл с внесенными в него изменениями нужно сохранить.
При запуске кассы, содержимое этого файла будет заменять содержимое файла marketing.config.json (/home/ukm5/mint/bin/www/gbd/customerdisplay/marketing/marketing.config.json
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
{
"externalURL": {
"active":true,
"url":"<тот URL, который раньше был настроен в оборудовании>"
},
"localVideo": {
"active":false,
"urls": [
]
},
"localPics": {
"active":false,
"interval": 10000,
"urls": [
]
},
"reloadInterval": 300000
} |
Примеры изображений
Touch-касса
...
...
...
...
...
...
...
...
Клавиатурная касса
...
...
...
...
...
...
...
...
), хранящегося непосредственно на кассе.
Если же необходимо разместить на разных кассах разный контент, то это можно сделать, создав конфигурационный файл ad_marketing_config.conf с соответствующим содержимым в папке buyersdisplay (hardware/buyersdisplay) на кассовом сервере по адресу: Магазин – Кассы, где нужно выбрать интересующую кассу и нажать кнопку Оборудование:
Созданный файл необходимо сохранить.
Примечание. Если в конфигурации кассы уже присутствуют файлы с рекламным контентом, то при обновлении кассы эти файлы не будут заменяться или стираться.
| Якорь | ||||
|---|---|---|---|---|
|
На графических дисплеях покупателя, работающих для любых устройств под управлением УКМ 5, возможен вывод на экран виджета, отображающего динамическое изменение веса продукта. Настройки отображения и работы виджета сводятся к следующим:
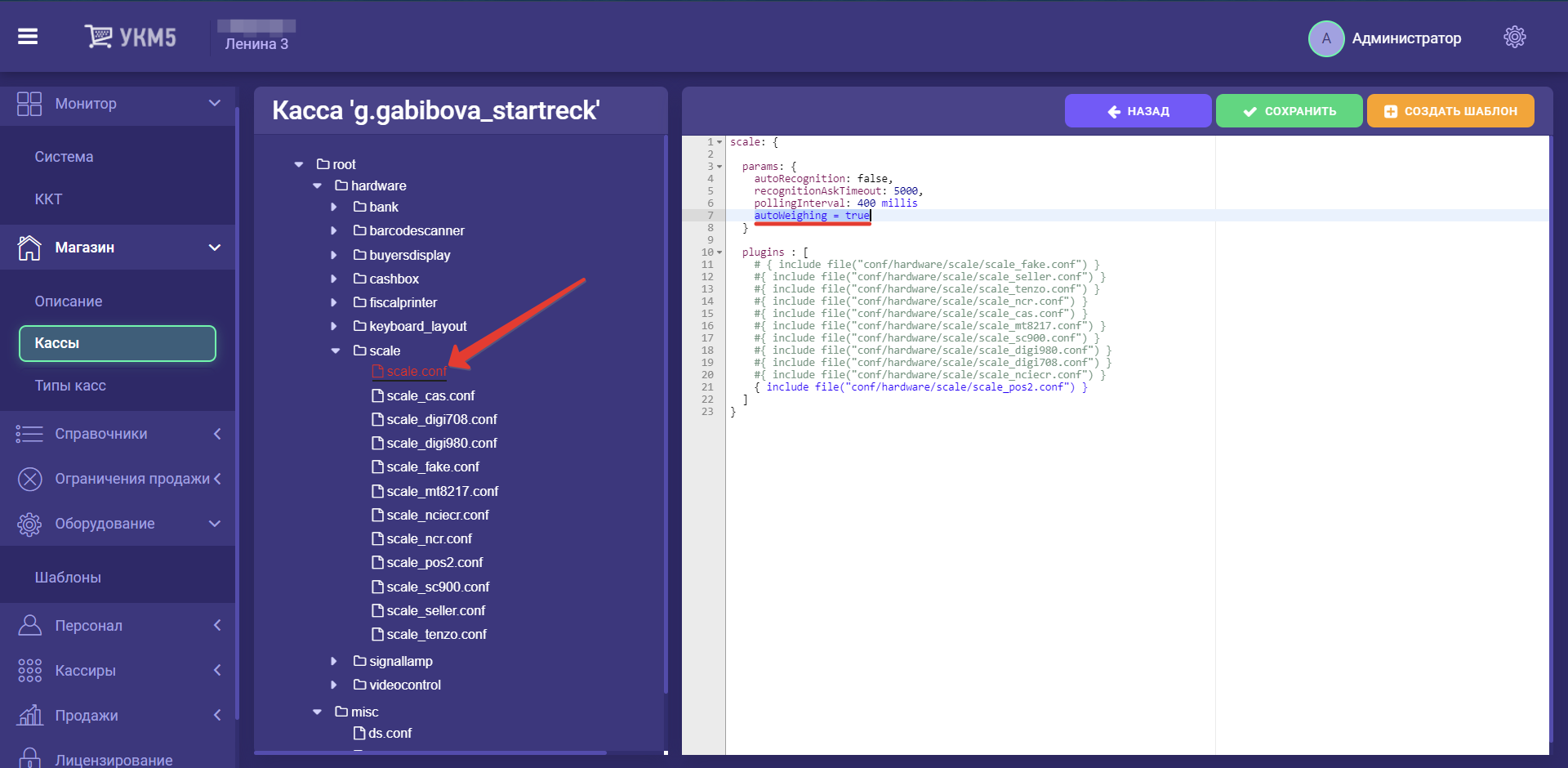
1. В первую очередь, виджет предназначен для работы в режиме авто-взвешивания, который необходимо включить, для чего на кассовом сервере по адресу: Магазин – Кассы нужно выбрать интересующую кассу и нажать кнопку Оборудование:
В появившемся иерархическом древе надо найти конфигурационный файл scale.conf (hardware/scale/scale.conf) и указать в нем значение параметра autoWeighing как true, после чего сохранить файл:
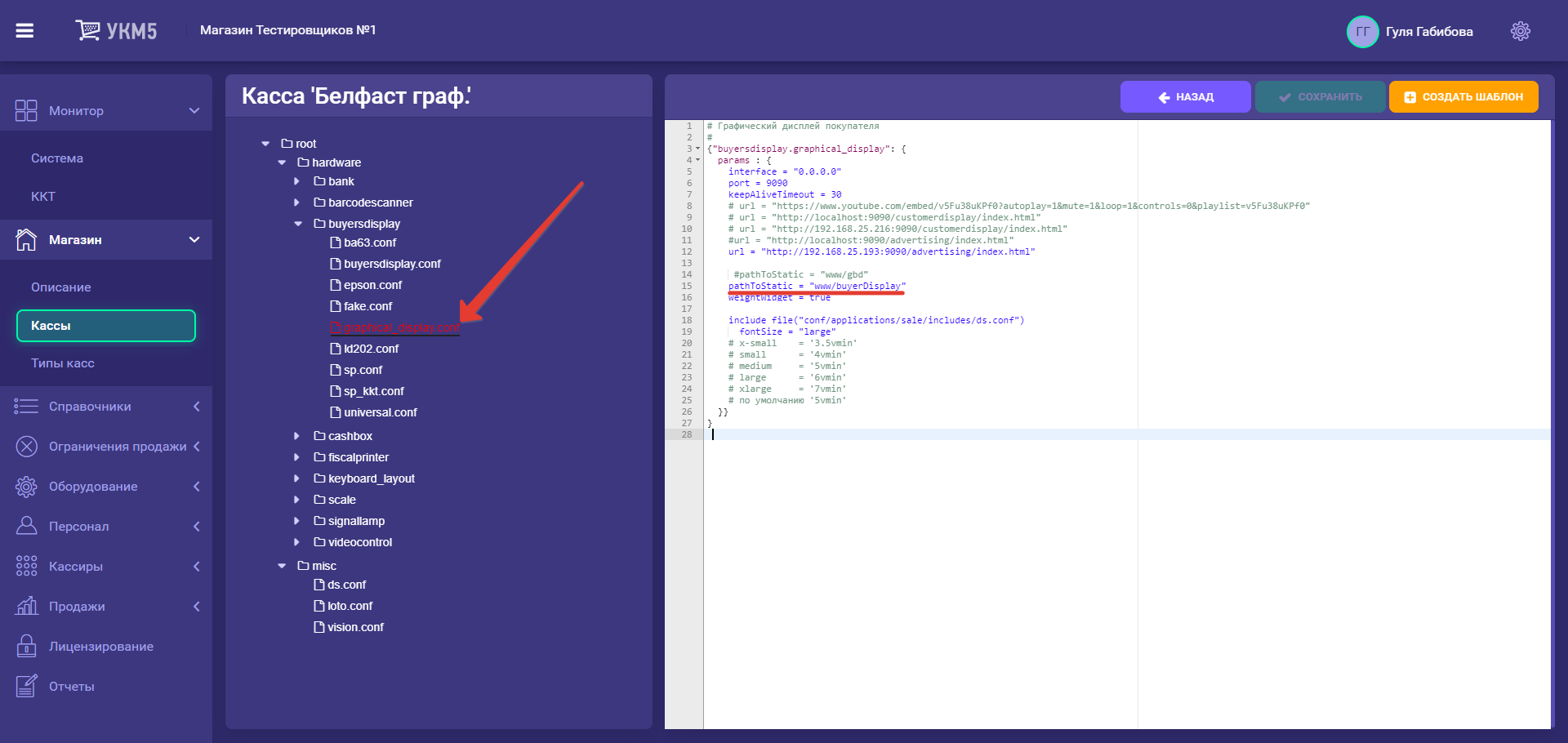
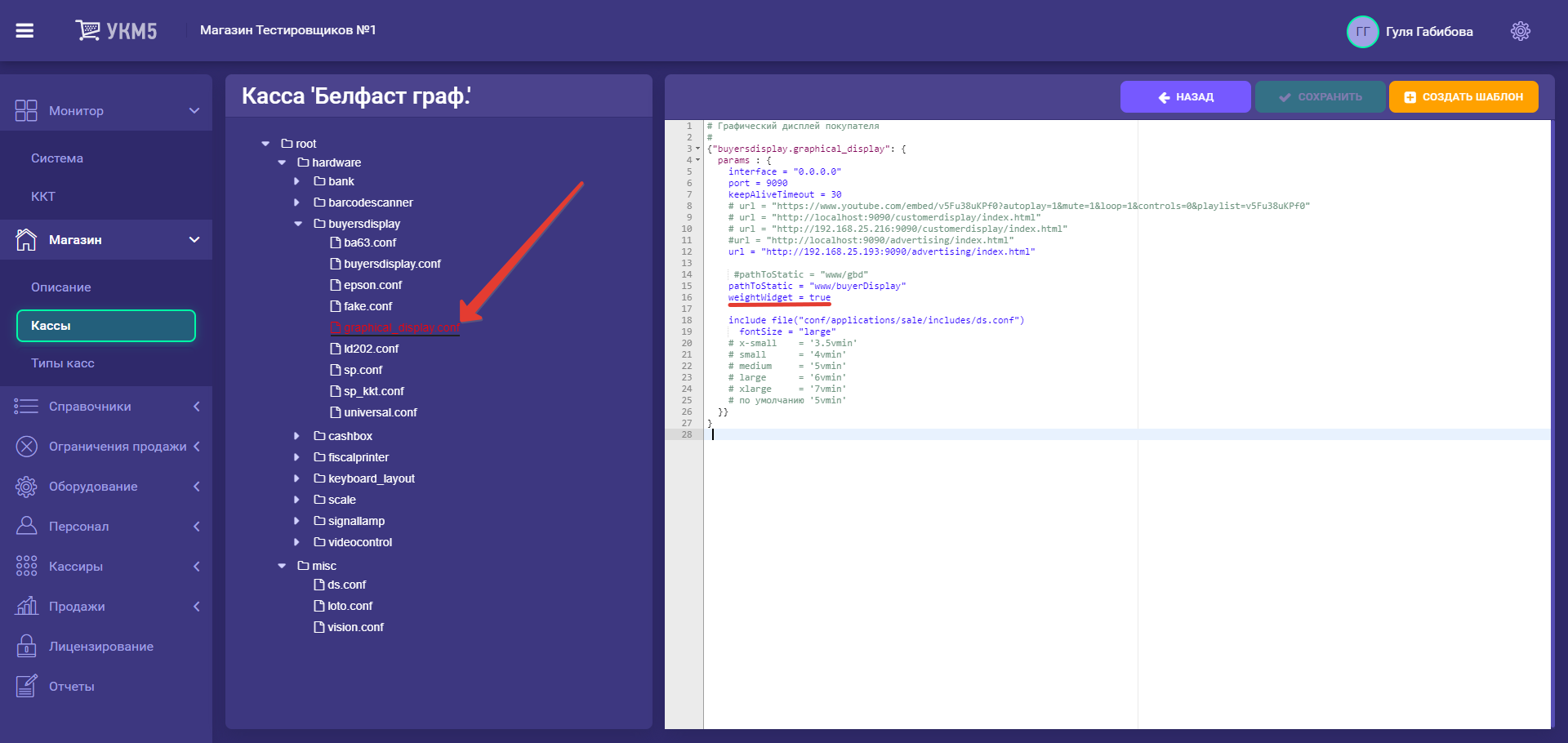
2. Затем необходимо найти файл graphical_display.conf (hardware/buyersdisplay/graphical_display.conf) и убедиться в наличии в нем следующей строки, либо добавить ее, если она отсутствует, а потом сохранить файл:
3. Наконец, в том же файле graphical_display.conf (hardware/buyersdisplay/graphical_display.conf) нужно установить значение параметра weightWidget как true и сохранить все изменения в данном файле: