Описание
Графический дисплей покупателя – это специальный экран, который устанавливается на кассе с целью отображения покупателю рекламной информации или или же сведений о совершаемой им покупке.
С точки зрения ПО, графический дисплей представляет собой страницу (изображена на схеме ниже как Базовая страница), которая загружает и отображает внешний контент (обозначен на схеме ниже как Отображаемая страница) в форме iframe. При этом, на базовую страницу пробрасывается API для работы с кассой:
На текущий момент, на графический дисплей через API с кассы передаются следующие события:
- изменения чека продажи (включая полный состав чека);
- текст для 2-х строчного текстового дисплея.
Прочая информация для покупателя транслируется с отображаемой страницы, которая представляет собой отдельную веб-страницу, адрес которой хранится на веб-сервере в магазине или в центральном офисе. Содержимое же отображаемой страницы является частью дистрибутива кассы и находится в папке /home/ukm5/mint/bin/www/gbd/customerdisplay. С периодичностью, заданной в настройках графического дисплея, он обращается к веб-серверу магазина или центрального офиса, откуда получает адрес отображаемой страницы.
В процессе оформления чека, касса транслирует на дисплей покупателя состав чека продажи. Когда же чек закрыт и касса простаивает, отображаемая страница может транслировать на графический дисплей покупателя следующие варианты контента:
- последовательность видео-роликов;
- слайд-шоу;
- любую внешнюю страницу.
То, что именно будет транслироваться с отображаемой страницы на графический дисплей, указывается в настройках контента отображаемой страницы. Для корректной работы графических дисплеев, необходимо обеспечить, чтобы отображаемый контент, видео и картинки были расположены там же, где и сама отображаемая страница. Процесс трансляции выглядит следующим образом: кассы скачивают отображаемый контент к себе и воспроизводят его из локального кэша.
Для удобства централизованного управления контентом, адрес отображаемой страницы нужно расположить на центральном сервере и все кассы настроить на него. В таком случае, можно будет управлять контентом на всей сети, просто изменяя настройки для данной страницы.
Если требуется показывать разный контент в разных магазинах, то нужно под каждый тип контента завести отдельный адрес отображаемой страницы.
Оборудование
Модели графических дисплеев покупателя, поддерживаемые в УКМ 5 на текущий момент, перечислены в соответствующем разделе линейки оборудования.
Настройки
Касса и оборудование
Подключение и настройка графического дисплея покупателя осуществляются в разделе Оборудование – Шаблоны на кассовом сервере, где необходимо выбрать нужный шаблон оборудования, а затем нажать кнопку Оборудование:
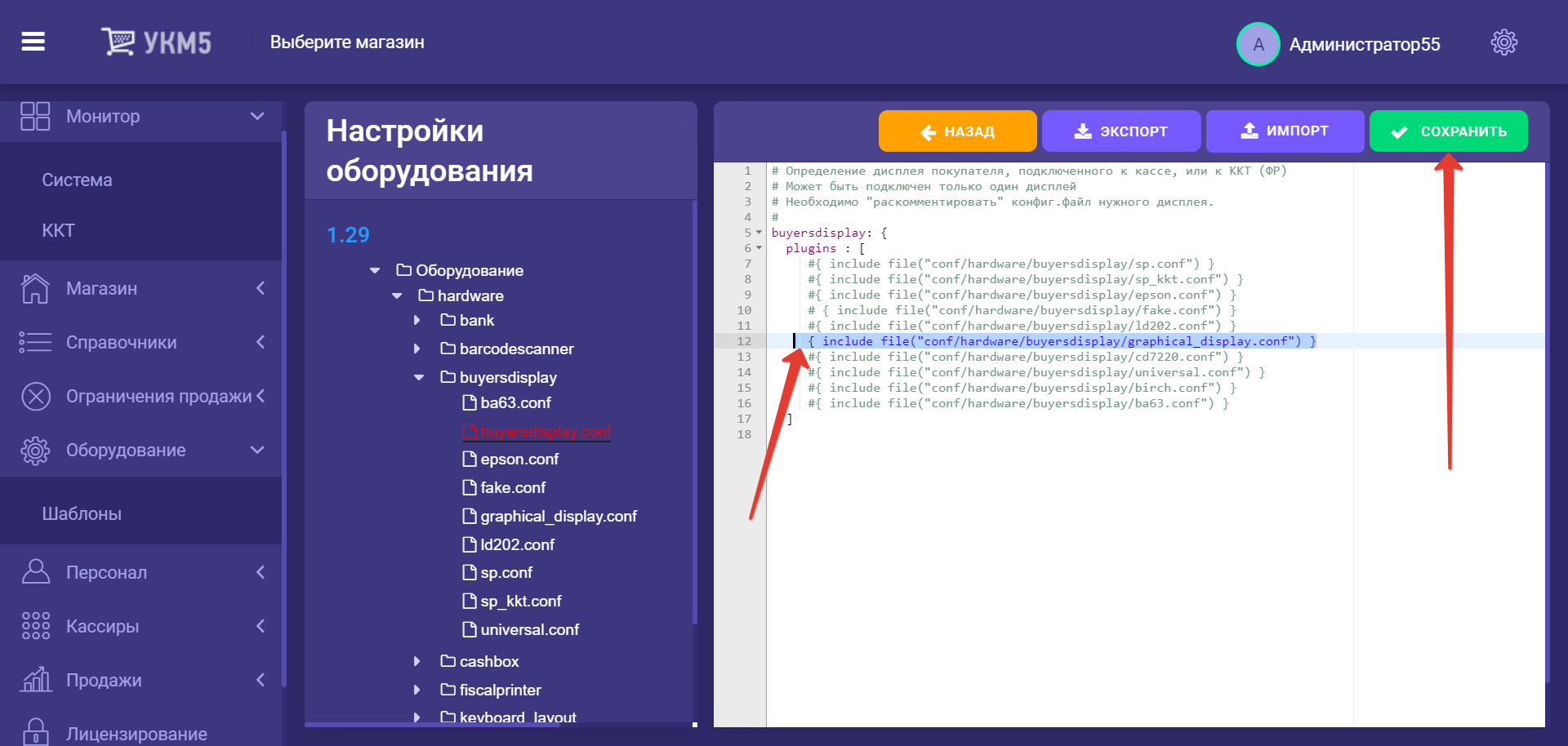
Подключение описывается в файле buyersdisplay.conf (hardware\buyersdisplay\buyersdisplay.conf), где в секции plugins необходимо раскомментировать файл с конкретным типом подключаемого дисплея покупателя и нажать кнопку Сохранить:
Затем, в файле graphical_display.conf (hardware\buyersdisplay\graphical_display.conf) нужно прописать в поле url правильный адрес отображаемой страницы. На примере ниже приведена настройка для локального расположения отображаемой страницы на кассе:
# Графический дисплей покупателя
#
{"buyersdisplay.graphical_display": {
params : {
interface = localhost
port = 9090
keepAliveTimeout = 30
url = "http://localhost:9090/customerdisplay/index.html"
pathToStatic = "www/gbd"
}}
}
Контент отображаемой страницы
Настройки контента Отображаемой страницы содержатся в файле /home/ukm5/mint/bin/www/gbd/customerdisplay/marketing/marketing.config.json, хранящемся непосредственно на кассе. По этому же адресу должны находится видео и картинки для трансляции в режиме ожидания.
Примерное содержимое файла настройки:
{
"externalURL": {
"active":false,
"url":
"https://www.youtube.com/embed/v5Fu38uKPf0?autoplay=1&mute=1&muted=1&loop=1&controls=0&playlist=v5Fu38uKPf0"
},
"localVideo": {
"active":true,
"urls": [
"/marketing/video/video1.mp4"
]
},
"localPics": {
"active":false,
"interval": 10000,
"urls": [
"/marketing/pics/action1.jpg",
"/marketing/pics/action2.jpg"
]
},
"reloadInterval": 300000
}
В файле настройки задается один из трех вариантов контента. Для того типа контента, который планируется транслировать, необходимо установить параметр active в значении true; при этом у всех остальных типов контента параметр active должен быть указан как false.
Параметр reloadInterval указывается в миллисекундах и отвечает за период частоты, с которой касса опрашивает файл настройки контента Отображаемой страницы на предмет изменения. Если файл меняется, касса автоматически начинает показывать новый контент.
Примеры изображений
Touch-касса
| Экран кассира | Графический дисплей покупателя |
|---|---|
| Касса в режиме ожидания | Слайд-шоу / картинка / последовательность видео-роликов / любая страница |
| Состав текущего чека | Состав текущего чека |
| Расчет | Расчет скидок |
| Завершение покупки | Текст |
Клавиатурная касса
| Экран кассира | Графический дисплей покупателя |
|---|---|
| Касса в режиме ожидания | Слайд-шоу / картинка / последовательность видео-роликов / любая страница |
| Состав текущего чека | Состав текущего чека |
| Расчет | Расчет скидок |
| Завершение покупки | Текст |